Product Hunt Today 專案 - 自動產生短影片介紹熱門 Product Hunt 專案的推特機器人
- Published on
TL;DR
我做了 Side Project:Product Hunt Today,一個全自動的推特機器人。
每日透過 Product Hunt API 爬取 Product Hunt 上熱門專案,接著用 Remotion 產生短影片(使用 React!),最後寫些簡介,透過 Twitter API 發佈到貼文到推特上。
Github repo: eason-dev/product-hunt-today
追蹤 Product Hunt Today:@ProductHunToday

Product Hunt Today,side project 開發緣起
2022 年 3 月初,我參加了 100DaysOfCode 挑戰,要持續 100 天每天寫點程式。
遇見 Remotion,用 React 做影片
當我在思考要先做啥時,我看到了 Fireship 發了一支 Youtube 影片,介紹 Remotion 這個酷工具。
Remotion 讓我們能使用 React.js code 來產生 mp4 影片,每一個影格的畫面編排和動畫,都使用網頁 CSS animation 來實現。我覺得非常有趣,於是決定想用 Remotion 做點酷東東。
找到 Crypto Prices 模範專案
我開始研究 Remotion 可以產生怎麼樣的影片,逛到他們官網的 Showcase 頁面時,看到了 Crypto Prices @tokenviz 專案。
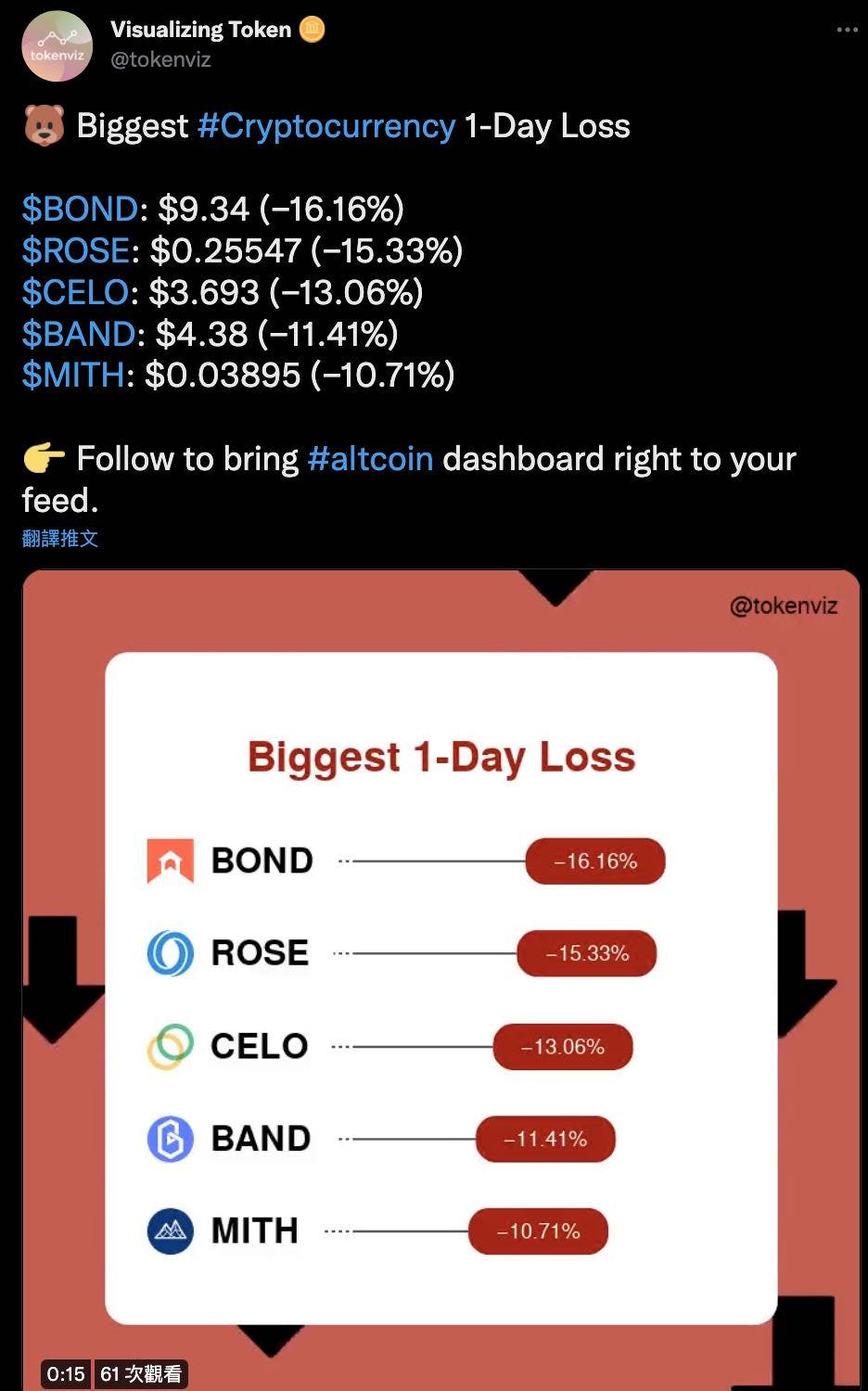
這個專案也是個推特機器人,每天會發布數篇短片,總結最近幾小時的虛擬貨幣漲跌趨勢。
這是他的其中一篇推文,列出了一天內跌幅最大的五個虛擬貨幣:

來源:原始推文
我覺得這個應用形式很有趣,充分發揮了 Remotion 的優勢,串接外部 API 資料自動生成大量影片。
我能學到多項技能工具,包含:Remotion 產生影片、外部資料 API 串接、Twitter 發文 API ,cronjob 定時執行腳本。
並且影片內容單純,沒有太複雜的動畫效果,長度也不長,不會讓專案 scope 太大,降低了做到最後不了了之的風險,難易度剛剛好。
於是我開始思考如何模仿這專案的概念,做一個自己的版本。
Product Hunt Today 概念誕生
通常我在想專案 idea 時,會打開 Product Hunt 網頁,瀏覽最近有什麼酷專案,藉此激發靈感。
Product Hunt 是一個專案發佈的媒體平台,每天都會有人在上面上傳各種專案(大部分是軟體),小至獨立開發者的新 side project、大至軟體巨頭的新產品,都會在上面做曝光來吸引使用者。
並且使用者可以對有興趣的專案投票(Upvote)來支持這個專案,Upvote 越多的專案就會取得更好的曝光位置,通常也代表這些專案的創意或完整度最好。並且 Product Hunt 也會給每天 Upvote 數前五名的專案獎章,對開發者來說是非常大的成就。
我滑著滑著就想到,既然 Product Hunt 也是每天都變化迅速,有也排名概念,那我不如就拿 Product Hunt 每日熱門專案來製作成 Remotion 短片吧!
我自己也很需要這個專案,讓我在滑 Twitter 時,就能掌握每天熱門專案,而不需要一直打開 Product Hunt 網頁。
於是我決定開始製作 Product Hunt Today 推特機器人!
Product Hunt Today 會做什麼
Product Hunt Today @ProductHunToday 是一個推特機器人。

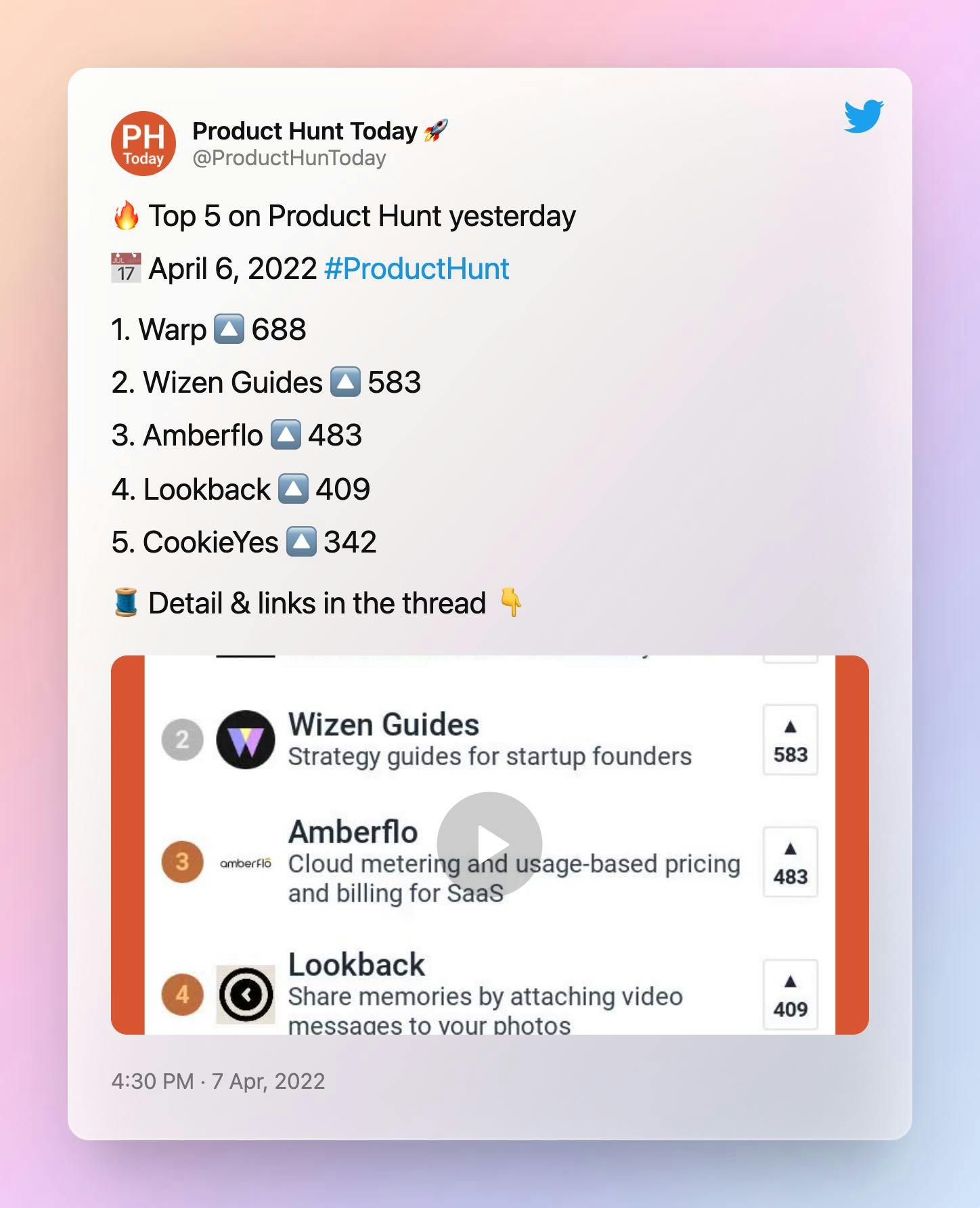
目前它每天會發一篇文章,總結前一天 Product Hunt 上最熱門的五項產品:
來源:推特原文

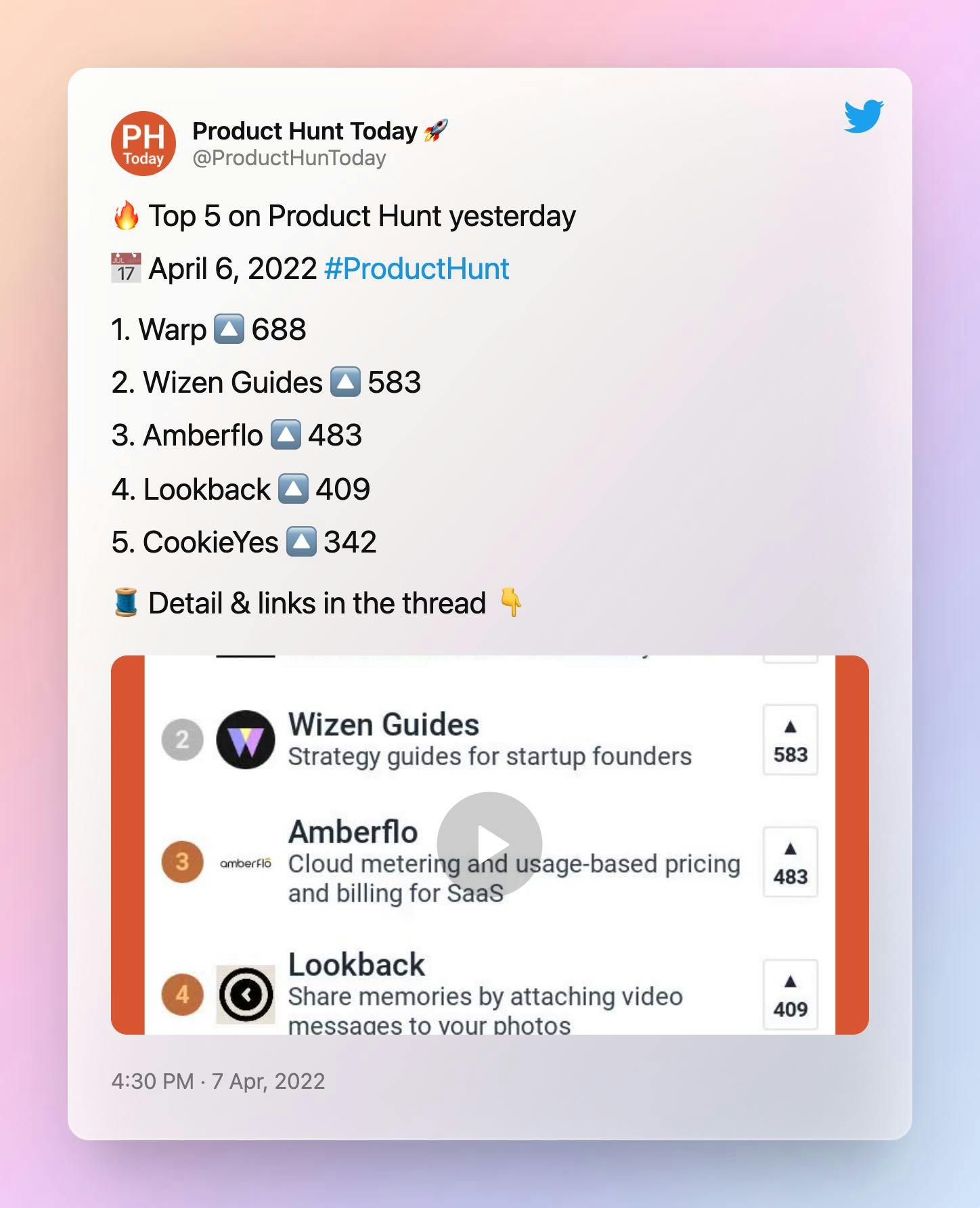
影片長這樣:
並且討論串裡會包含五項產品的網址,及更完整的描述:

從 2022 年 3 月 20 日開始持續全自動化推文,讓你輕鬆掌握每天熱門專案。
Product Hunt Today 現在也被 showcase 在 Remotion 官網了!
技術
Product Hunt Today 使用到了以下技術工具:
- Remotion: 用 React 產生影片
- Product Hunt API 2.0 (GraphQL): 抓取 Product Hunt 熱門產品
- Twitter API: 自動上傳影片並發文至推特
- Tailwind CSS: 影片內容的 CSS 樣式
- Github Actions: 每天定時觸發腳本(從 Product Hunt 抓資料 -> 產生影片 -> 發文至 Twitter)
- google/zx: 用 JavaScript 寫腳本
- Node.js (v16.14.0): 腳本執行環境
專案完全開源,原始碼可以在 Github 上看到:
Github repo: eason-dev/product-hunt-today
下一步
我花了一週完成了 Product Hunt Today!
我非常喜歡這個專案,規模剛剛好,能學到很多新技術,能完全免費自動運作,而且能實際幫助我自己和其他人!
接下來我會繼續完成 #100DaysOfCode 挑戰,下一階段目標是優化個人網站。
有空時也會繼續改良 Product Hunt Today,預期方向如下:
- 增加推文種類(每週回顧、每月回顧、當日即時熱門專案)
- 優化影片樣式,讓內容更好吸收(現在輪播太快、文字有點多)
- 撰寫更多部落格文章,介紹 Product Hunt Today 實際 code 原理,以及各項技術介紹(Remotion 101 之類的)
That's all!
如果你喜歡這個專案,歡迎追蹤它,並給 Github repo 一個 star,讓我更有動力打造更多有趣專案!
追蹤 Product Hunt Today 推特,支持這個酷酷機器人:@ProductHunToday
追蹤我的推特,我會分享更多 side project 開發歷程:@EasonChang_me
Github repo 給個大大的 star:eason-dev/product-hunt-today